
Will 3d products replace photos in the future?
Enhancing the Shopping Experience with WebGL for ecommerce
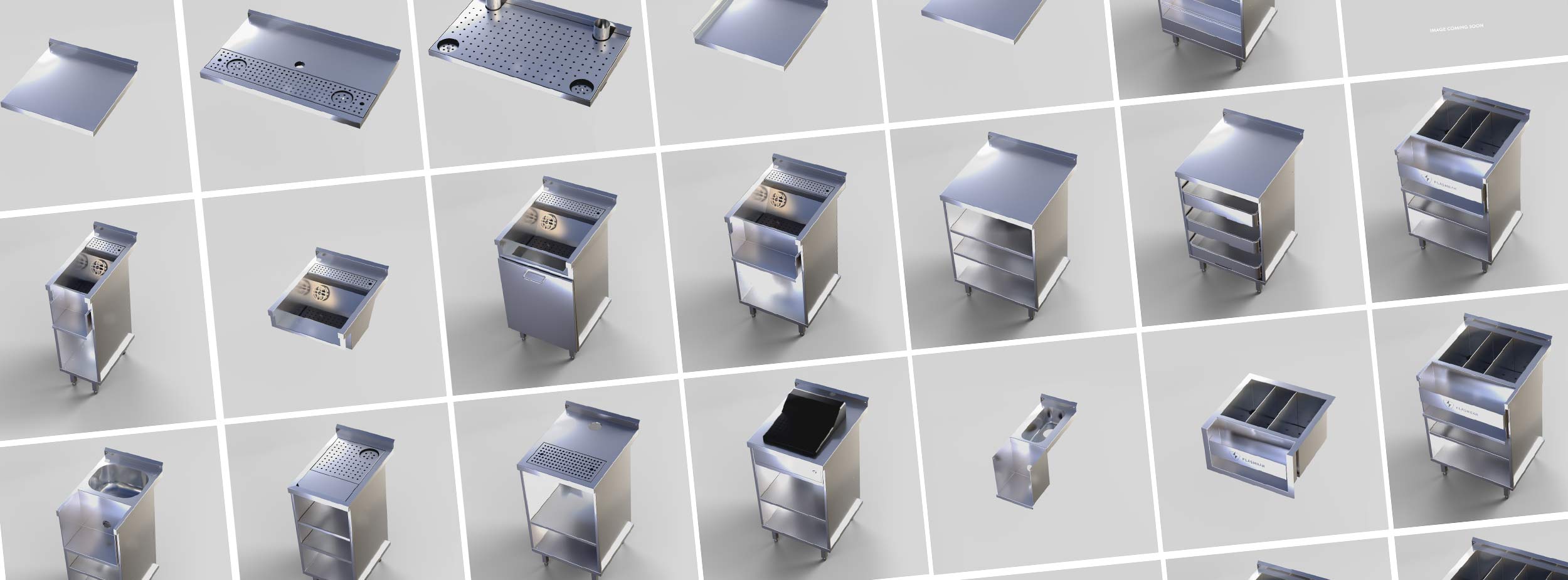
If you work in product marketing, you may know that 3d has been used for many years now to create image of new products. This is especially true when products haven’t reached production yet, as 3D allows hyper realistic images to be rendered and be ready well ahead of product launch.
The advantage with 3D so far.
• Many situations it’s far cheaper than photography
• Flexible, if product change, just update imagery
• Work flow, from cad to imagery
• Objects can be used inside other systems: cad and bim,
place models directly from cad, used for bim or BLANK
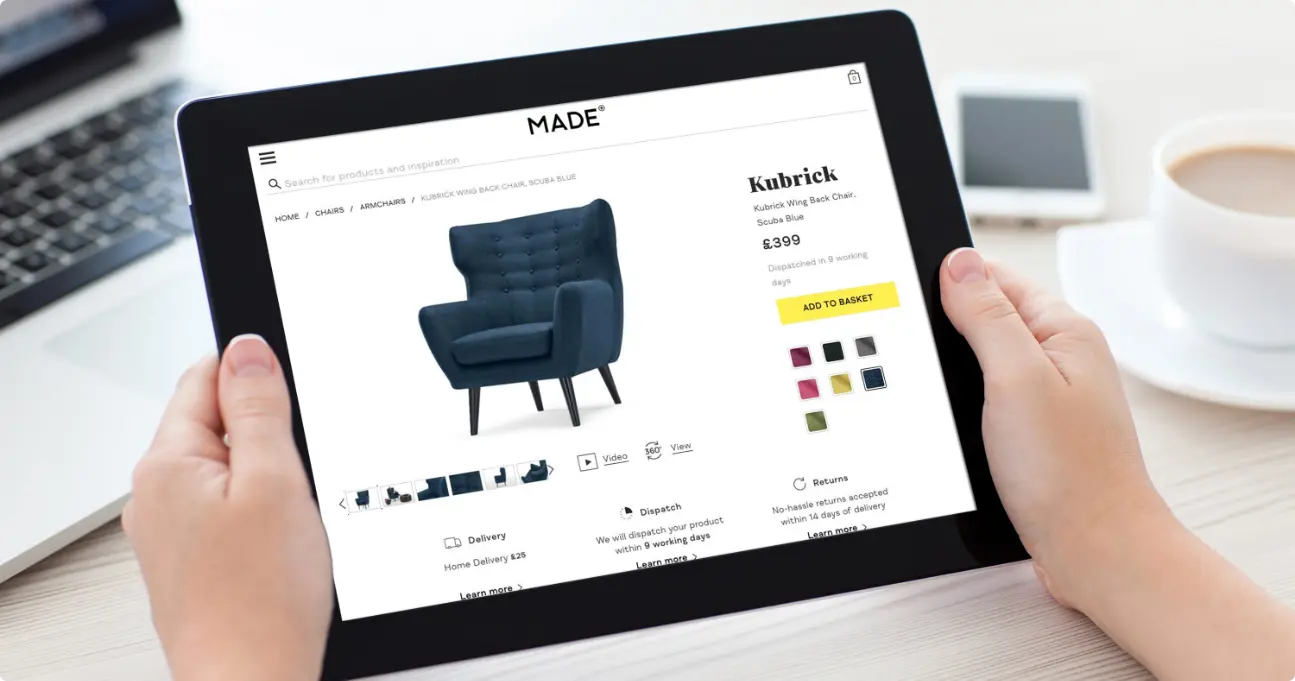
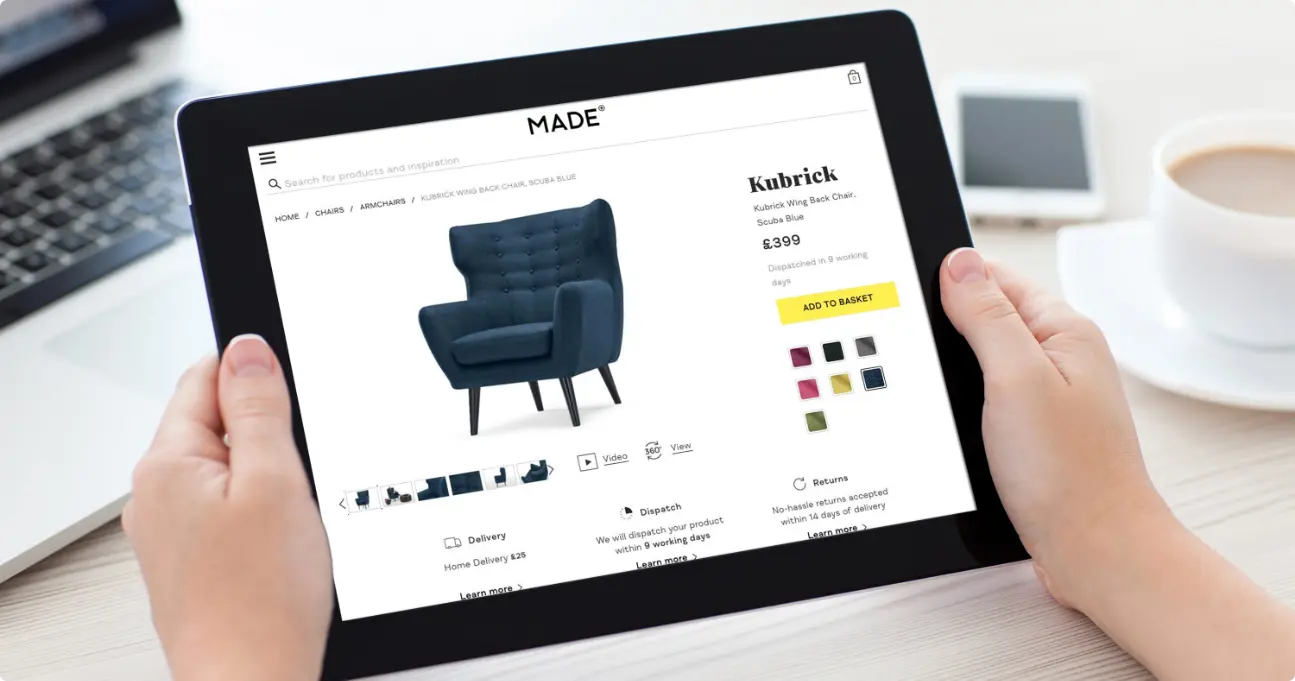
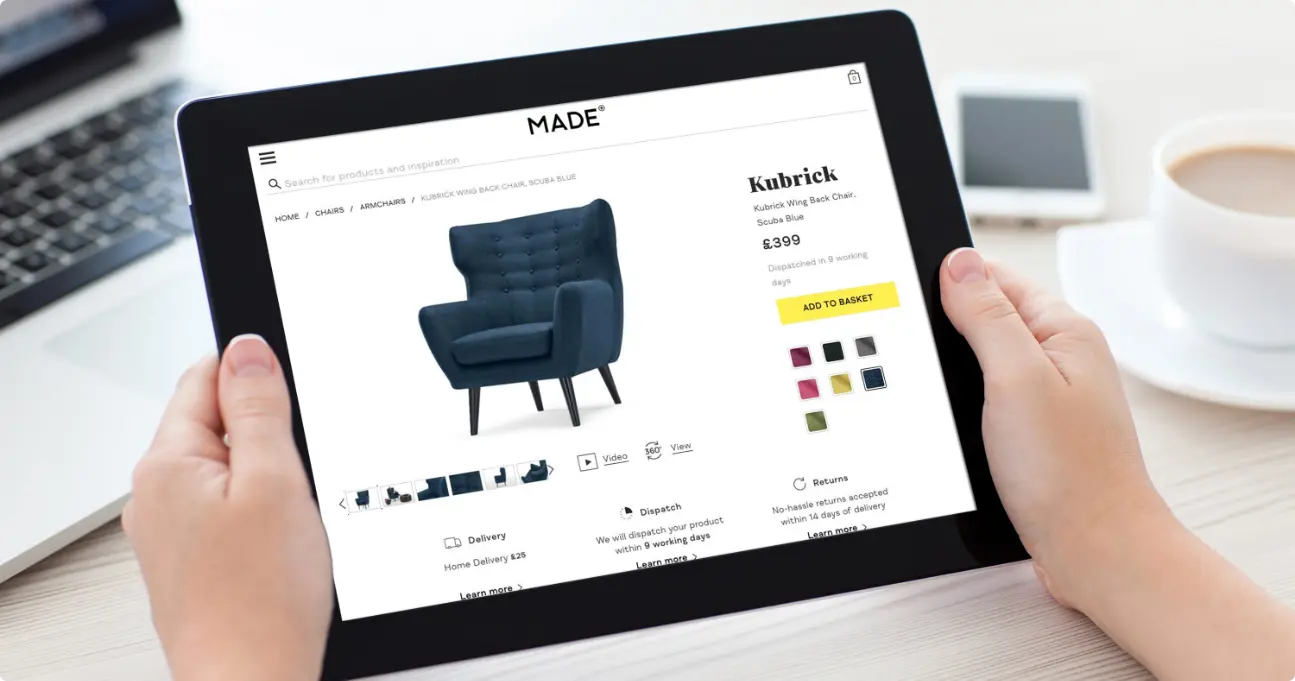
There is so many examples on how product images boost your Ecommerce sales. Beautiful product imagery draws you in and showcases products in the best possible light. As an online shop, you would wish to incorporate series of multiple photos from various angles, and with all the variations. Also close ups with high definition zoom and even video. Theses are all great ways to make products more tangible.

From 3d renders to interactive 3d with webgl.
Having 3D for CAD is the first step. However, with a few modifications, the cad model would be usable for realtime viewing and interaction in a web browser. Even mobile phones do an incredible job displaying 3D. The most important task is to remove details that are hidden from view, and at the same time add realistic materials to the models
CAD -> BIM -> WebGL -> AR
Dynamic 3d in browser
• Customers can build to order
• Easy to use for Augmented Reality (AR)

Try it out
Build to order with 3d configurators:
Color plays an important factor in the purchase decision. But even so is material, since many shoppers are uncertain about details in material is often a show stopper. Fortunately, VI3 offers incredible details in materials.

Also, see it in your living room. Ikea Place to see in you living room.
Website: Ikea Place
Modern technology
• Threejs
• Playcanvas.
• IOS and Android have their own 3D/AR viewers built into their mobile devices
So how does WebGL 3d work?
Previously, 360 product views where simply and images sewn together to create a slideshow of a product.
With 3D, you simply explaind have a digital model you can turn and twist from any angle and zoom level you wish.
To do this online, we use WebGL. This allows the 3D data files being displayed trough a method called “rendering”. In practice you simply experience a smoothly animation you can interact with real time on you screen. WebGL rendering works
flawlessy in all modern browsers - Chrome, Firefox, Edge, Opera, Safari, Android and iPhone.
WebGL –Web Graphics Library – is a Javascript API version of OpenGL 3D graphics standard. This means that almost all 3D models can easily be displayed with WebGL – it’s suitable for complex images, animations, and even physics
simulations,
inside an internet browser.
When you rotate or explore a 3D product in any position, light and shadows update dynamically, and reflect on the 3d by highlighting shiny surface materials like glass and metals, be absorbed by soft materials like leather or paper, and
even shadows. This create near realistic visuals - often it’s hard to see which version is witch.
Detail level
When preparing the 3D, you can omit details. This is often done to make the models lighter, for quick loading times. Also, this reduce the chance of intellectual theft. Companies often use different level of details too.
Quality comes from good sources
There are many ways to aquire 3D models. You can scan objects with your mobile phone, you can recreate the model, or you can get original CAD models from the creators. The better the source, the more realistic the model will be.
Great Materials is the key
A 3d model consist of two element. A datafile that describes the shape. This is often referrede to as a mesh. And then a part that describes what the shapes are made of, and how these looks. This we call material descriptions, or simply
“materials”. I

Will 3D replace product images?
A 3D render is a perfect rendition of an object’s lighting, positioning, and poise. Visual creations that are directly transplanted from the creator’s mind. You won’t (currently) see natural curves, scuffs in material, tiny nooks on leather shoes, creases on a shirt, etc. As much as we think we want perfection, I also believe subconsciously we look for imperfections as imperfections are what make things truly real. Whilst I don’t think it’s time to ditch the Canon SLR just yet, it is time to embrace the future and to allow customers to explore your products in ways we once could have only imagined in the past.
Future proof the shopping experience with AR
We are seeing the next evolution of the digital user experience. Showing a simple to complex objects on a VR headset – allowing the viewer to: inspect every element, walk around the object or rotate around the object with a finger stroke on a touchscreen device. Imagine viewing a handbag where the front, back, and side panels, handle, fabric and color can be changed – all happening in front of you dynamically – and then you can purchase it.